Préliminaire
C’est un parti-pris que de choisir les gabarits sur lesquels nous avons déjà travaillé, surtout qu’il existe un assez grand nombre de modèles existants sur le web. Dans tous les cas, cela permet d’avoir un point de vue de ce que nous avons déjà été capables de faire, dans des temps de production en général assez court.
Je précise d’ailleurs pour chacun de ces gabarits les temps de réalisation (temps physique, sans compter le temps du blabla, qui est souvent aussi long que le temps de prod…)
C’est un peu compliqué de lister l’ensemble des “types” multimédias, aussi, je m’en tiens aux 2 principaux qu’on exploite majoritairement chez nous :
Le narratif linéaire
En un peu plus de 2 ans, nous avons fait 21 boules de nets et cartes interactives.
Pendant un an, nous avons utilisé l’outil maison de boule de net, que nous avons abandonné, car trop fermé (dans des cases), et pas assez graphique (selon moi).
Le second avatar de nos productions dans ce domaine a été la “carte interactive”, qui me laissait plus de liberté (empattement plus large, plus grande souplesse d’utilisation…).
Al Qaida
6 juin 44 un vent de liberté
Euro 2004
Athènes 2004
Bush – la presidentielle 2004
Retrospective 2004
Le référendum 2005
Hiroshima
Les taudis – au coeur du mal logement
La fin du pétrole
La Géopolitique de l’amérique latine
La nouvelle conquête de l’espace
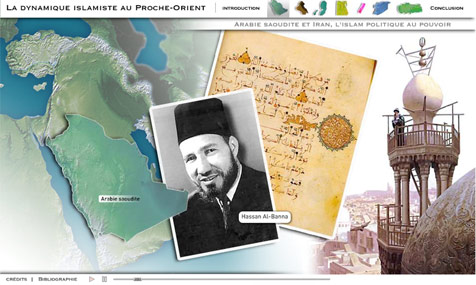
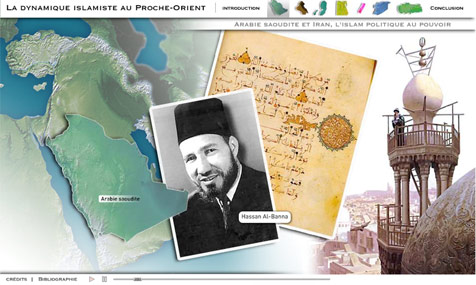
La dynamique islamiste au proche orient
La coupe du MOnde, une histoire politique
Villepin, une année en première ligne
Nagasaki 1945, une bombe controversée
L’iran, un pays en quête de puissance
L’afghanistan – des talibans aux talibans
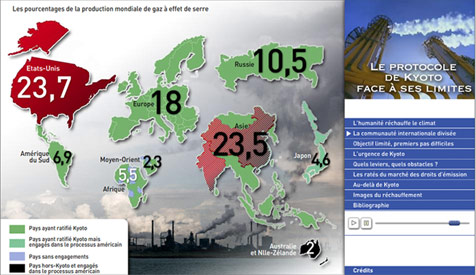
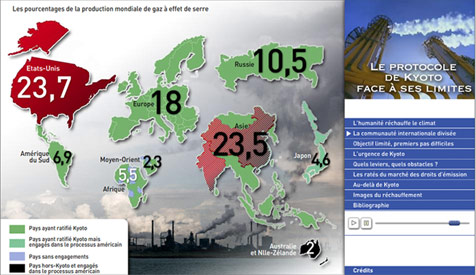
Le protocole de kyoto face à ses limites
Le pétrole africain : chance ou malédiction ?
Quelques écrans de BDN :


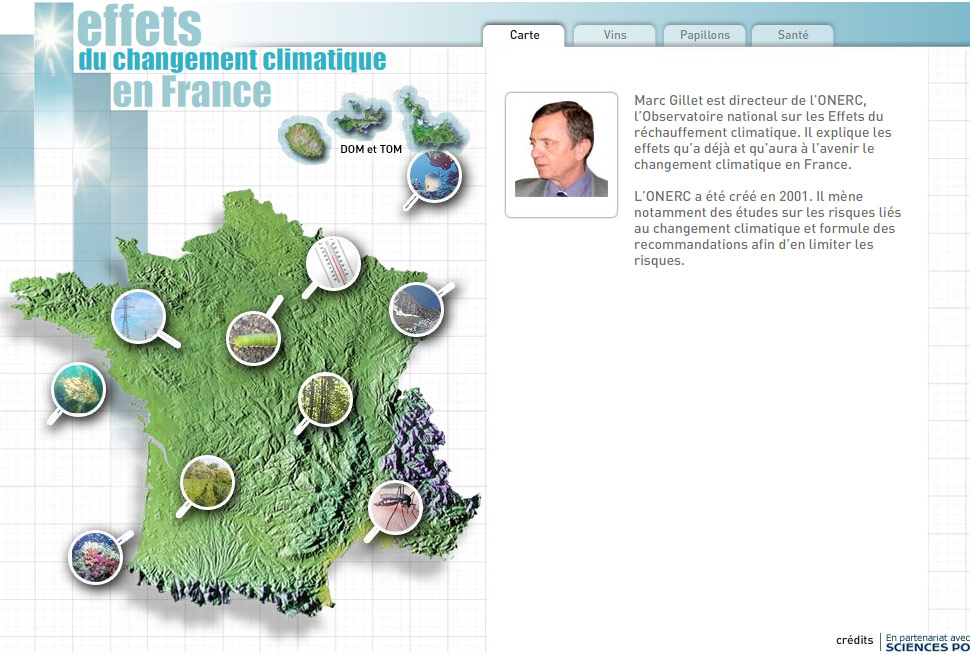
Quelques ecrans de Cartes interactives



En règle générale, un projet “carte interactive” ou “bdn” impliquait un journaliste pendant une semaine, et un producteur flash pendant 6 à 7 jours (temps plein), avec des process de travail rodés dès fourniture du texte :
- réalisation de maquettes, plan par plan, avant montage (2 à 3 jours)
- validation des maquettes
- exports des sources et création des infographies pour animation (1 jour)
- montage (3 jours)
- corrections (souvent assez limitées : 1 jour pour le pire)
Après un an d’abandon de ces projets, nous somme repartis depuis 6 mois dans un processus de production, à partir d’un média différent : la vidéo, avec tous ses ecueils (lourdeur technique, complexité des animations, difficulté de trouver des sources vidéos, poids des fichiers) mais avec ses avantages : déploiement possible sur des plateformes alternatives (podcasts vidéo, youtube, diffusion sur mobiles…).
Une innovation de taille, qu’il faudra veiller à faire évoluer : le panier qui fournit des liens contextuels au récit qui se déroule.
En 6 mois, nous avons réalisé 5 de ces récits multimédias :
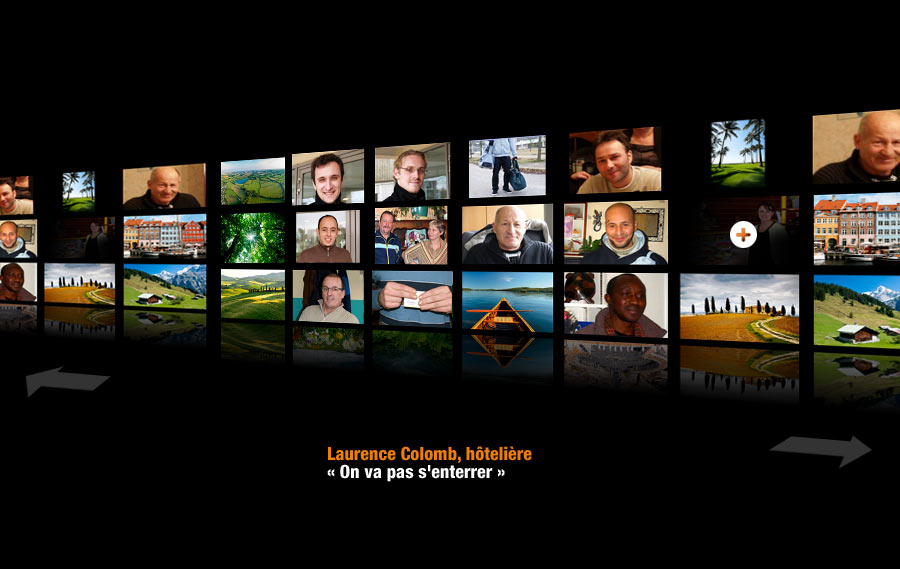
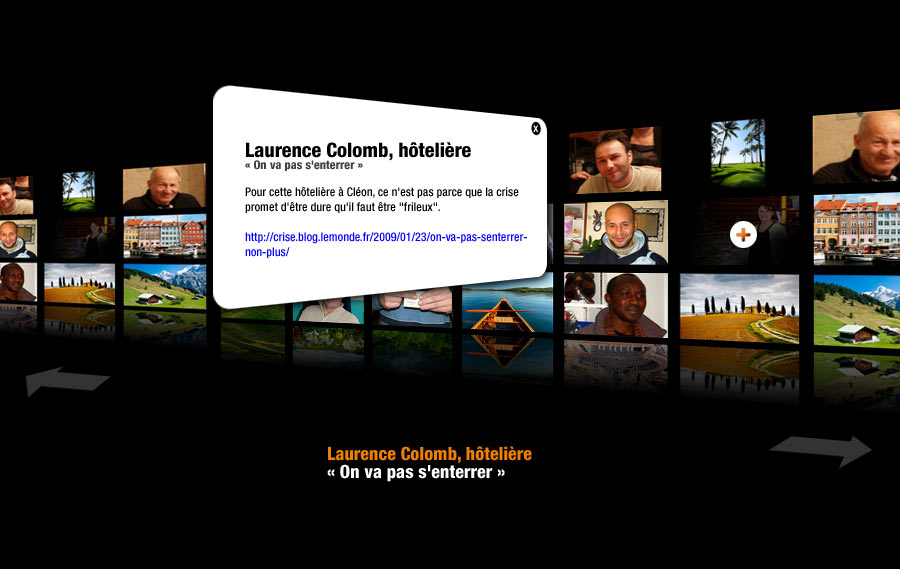
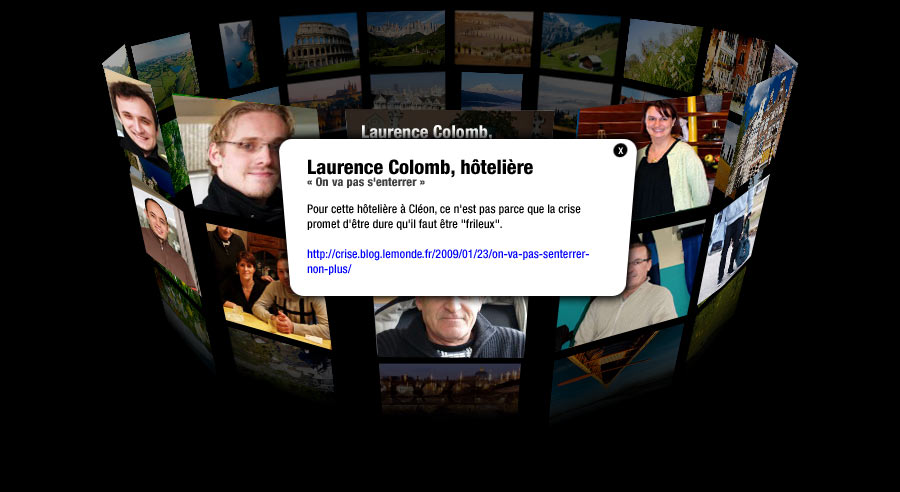
Obama
McCain
Baltimore
Les Roms
Chomsky


Je préconise une convergence des 2 techniques, pour lesquelles nous avons toutes les compétences inhouse
Le descriptif interactif
Il faut distinguer 2 types de produits dans cette catégorie : ceux qui impliquent l’internaute, et ceux qui sont simplement descriptifs avec un notion simple d’interactivité (non “participative”, même si on peut mixer les 2)
Dans ces domaines, 2007 et 2008 ont été des années d’expérimentations, avec de nombreux nouveaux produits, grandement facilités par la montée en puissance des compétence en développement d’Eric sur le flash.
Cela a donné une série de produits ludiques et participatifs pour l’utilisateur.
C’est notre première catégorie.
Voici une série d’écran qui vont vous rappeller de bons souvenirs :
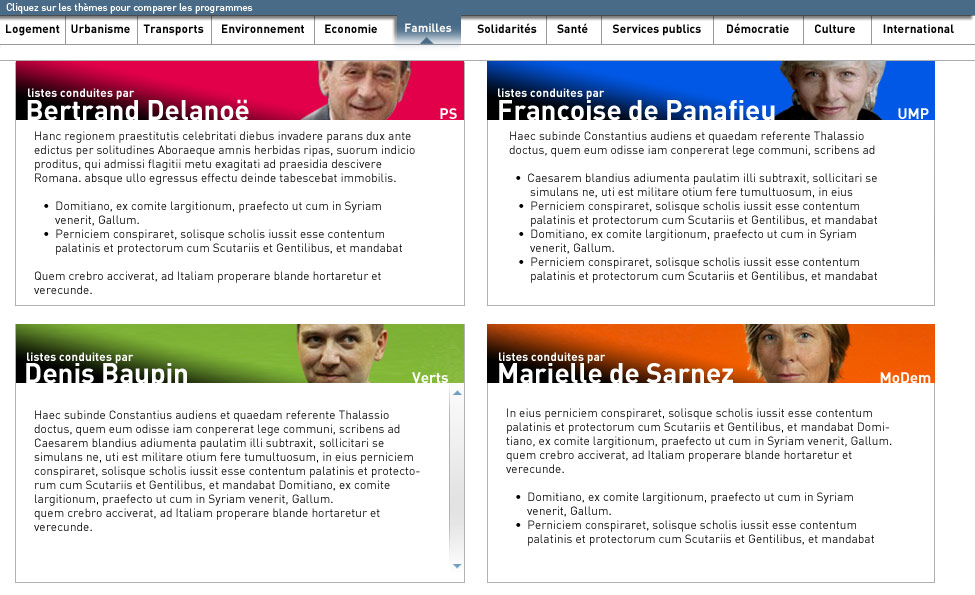
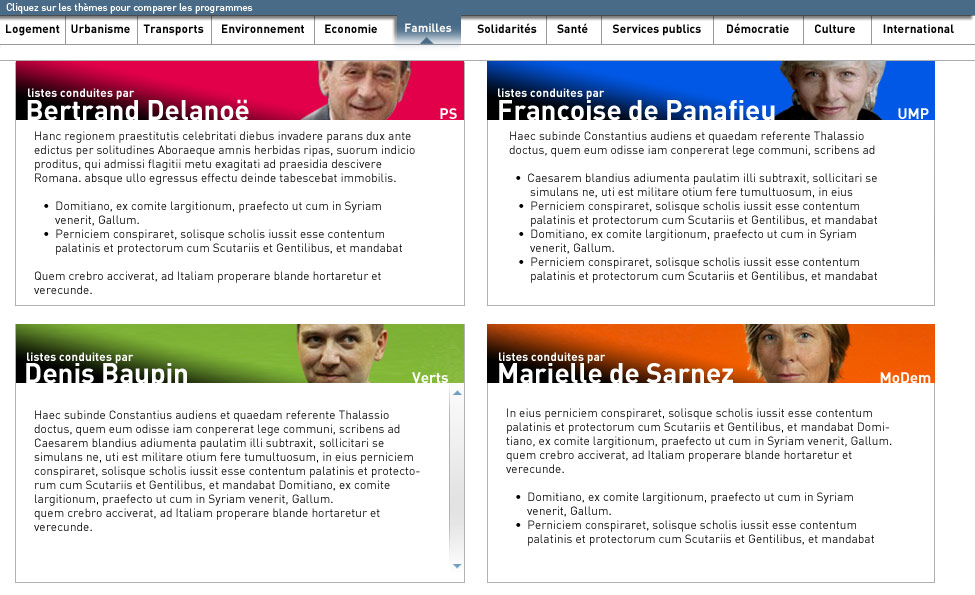
- pour les municipales, le comparateur des programmes

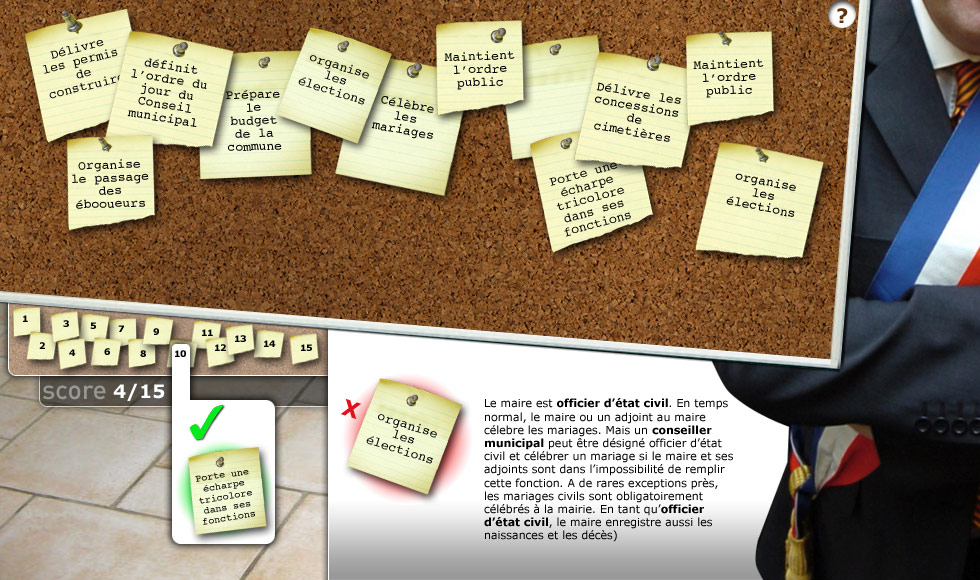
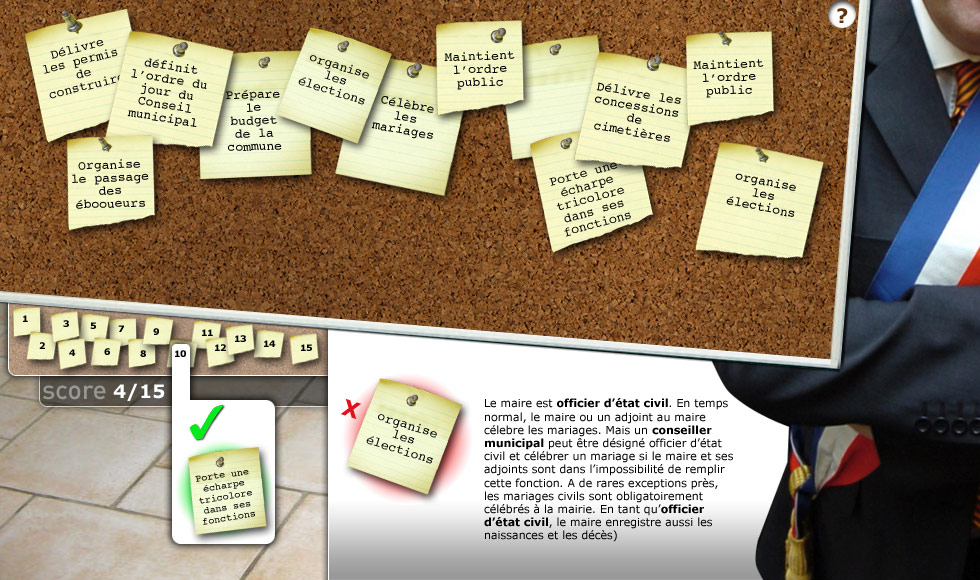
Toujours pour les municipales, les fonctions du Maire

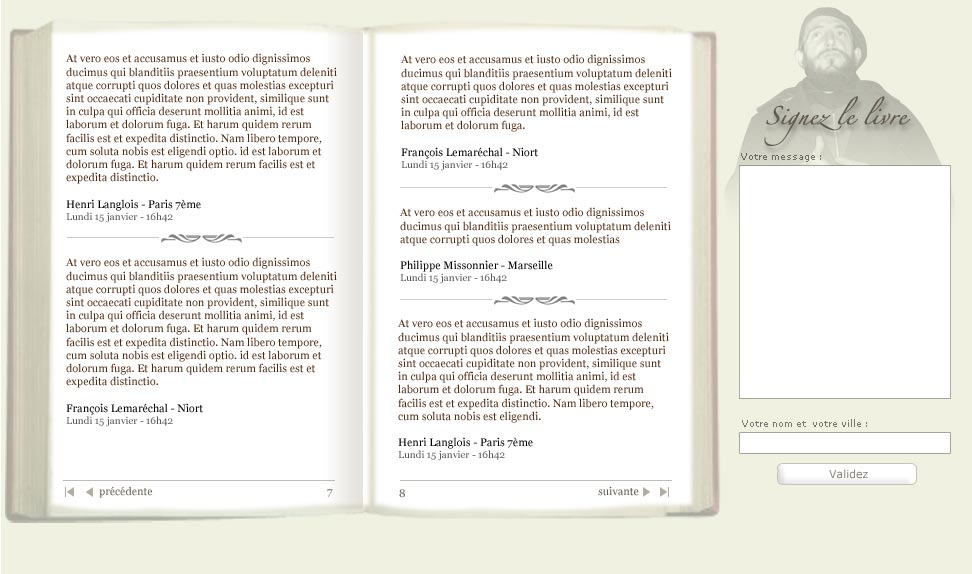
Le livre d’hommage, institué en catastrophe par Dao le jour de la mort de l’Abbé Pierre, réutilisé depuis (la dernière fois pour Bétancourt), avec le succès qu’on connaît…

Pour l’Euro 2004, le “jouez la comme Domenech”

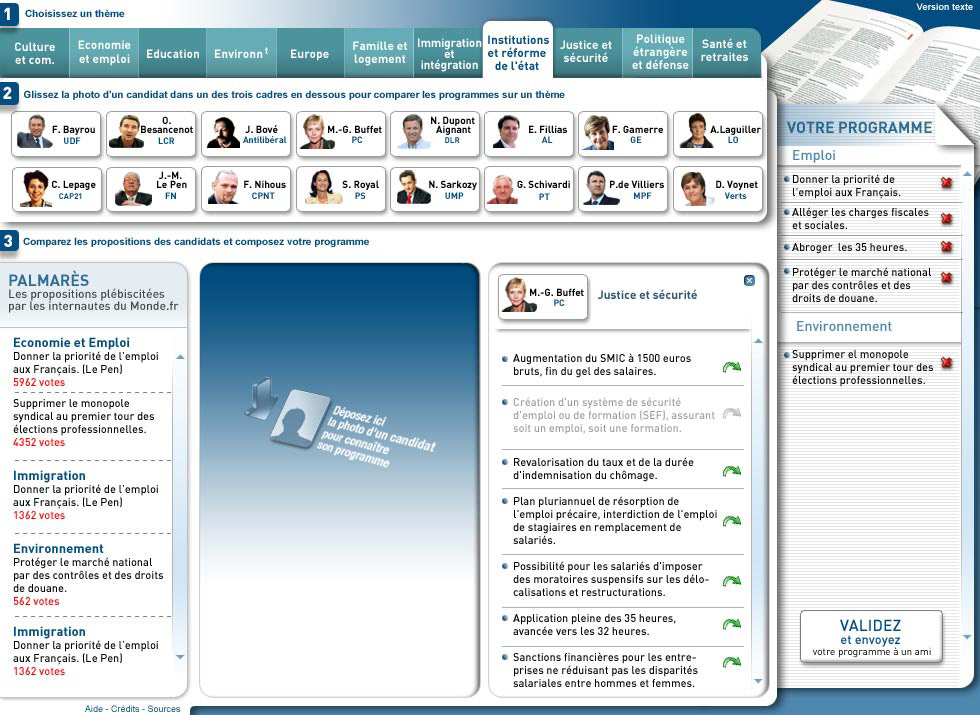
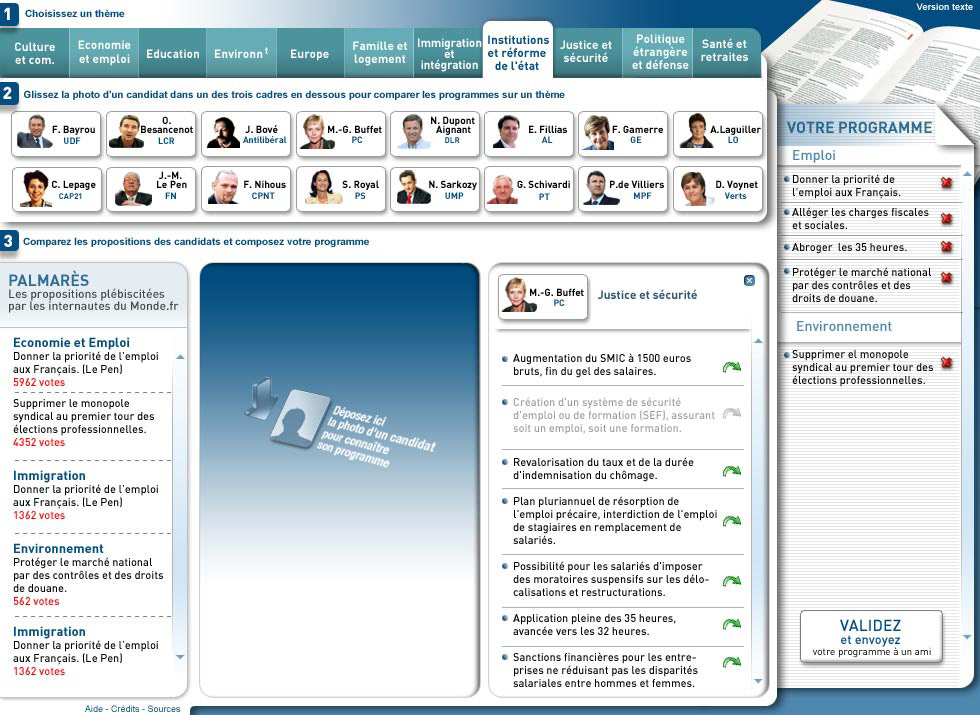
Un peu plus ancien, pour la présidentielle, parmis d’autres projets, le comparateur de programmes…

… et le “sarkoscope” (ca devient quoi d’ailleurs ce truc ?)

En temps/homme, ces projets sont très exigeants, particulièrement en développement. Ils ont de plus assez régulièrement pâtis d’un important problème de process (on a systématiquement fait bouger le specs en fin de prod, une hérésie…)
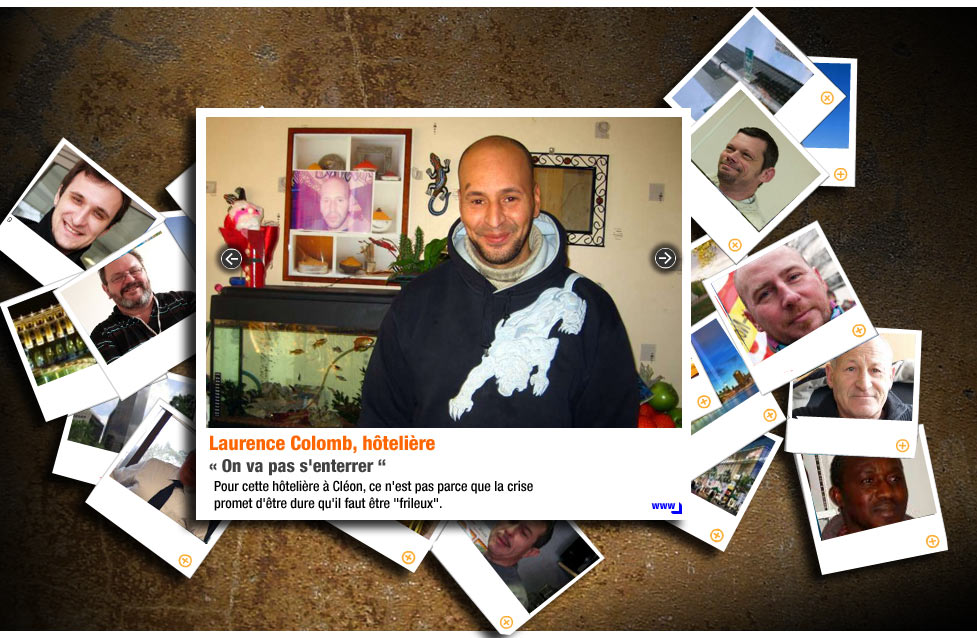
Un second type descriptif, de loin le plus fréquent sur notre site est la présentation de données images/vidéos/datas. Je parle des portfolios, portfolios sonores, télézaping, radiozaping et des infographies plates ou animées réalisées par Jérémie. C’est le premier stade indispensable du multimédia.
Infographies :

Et une interprétation très élaborée de l’infographie : pour les élections US tout récemment :


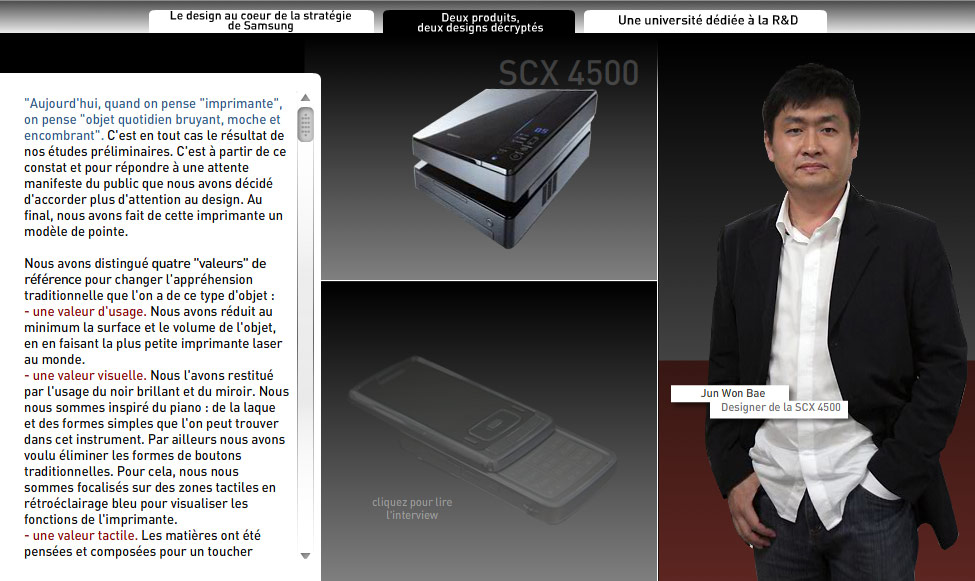
Pour aller plus loin dans cette typologie, et ce qui semble l’objectif du pôle projet : des multimédias descriptifs complexes. Nous avons déjà de nombreuses expériences dans ce domaine, et elles sont moins exigeantes qu’il n’y paraît pour la plupart.
Alors je commence par le plus lourd en données qu’il nous a été donné de faire : le Mai 68 réalisé par Geoff (si on fait abstraction de celui sur la shoah, il y a pas mal d’années déjà):

Au dela de ce sujet particulièrement exigeant, un grand nombre de sujets ont été traités, qui demandent de 1 à 3 jours pour un monteur flash. En vrac, ci dessous :
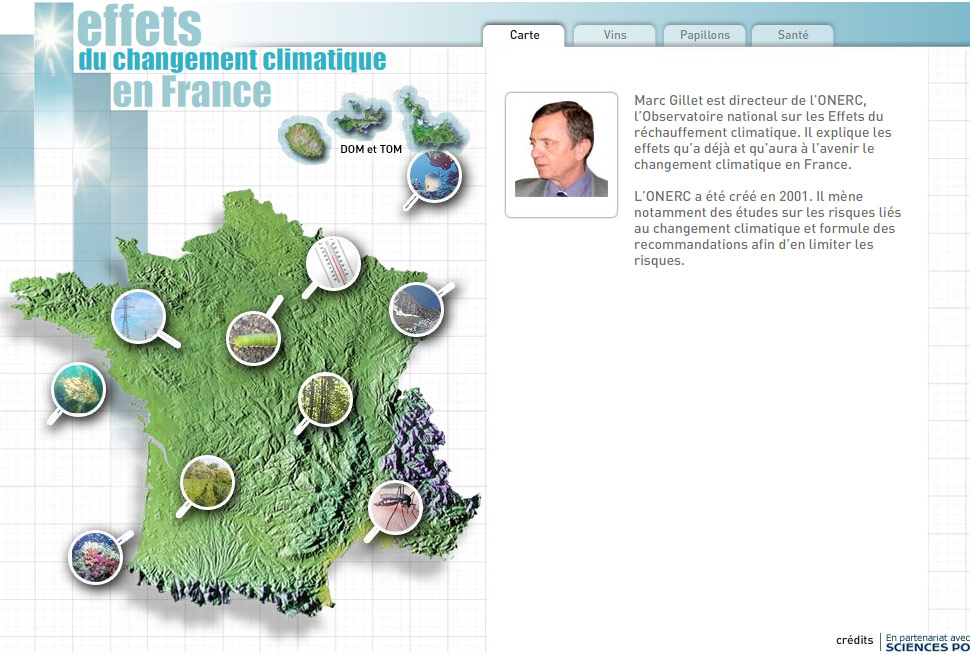
- les sujets fait avec sciencePo (2 a 3 jours de montage + maquette)



Et en vrac plein de multimédiasnon participatifs, même temps de prod : 1 à 3 jours, ex nihilo.
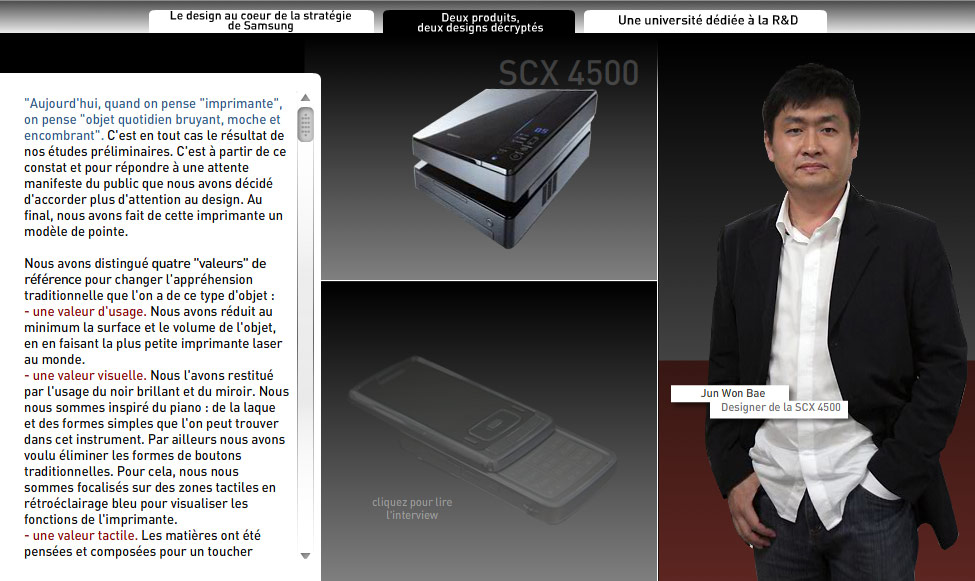
- samsung

- le jeu de l’oie éléctoral

Toujours pendant les élections : l’electop (1 heure de montage)

Et plus récemment : les expos 2009 (1/2 journée)

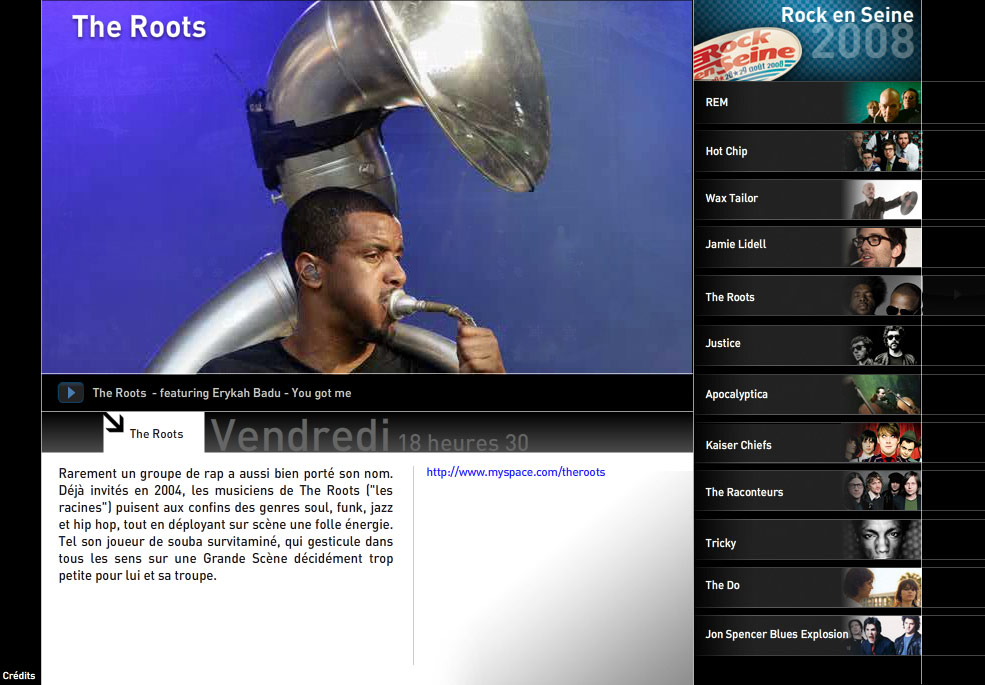
et Rock en scène (1 à 2 jours de prod, Célia a fait pas mal d’ajouts :-))